如何给WordPress后台文章添加自定义字段填写框(带图片上传)
WordPress后台文章添加自定义字段填是非常简单的下拉选择式,如何将Wordpress后台文章添加自定义字段填变为填写框,并且让他可以上传图片的功能呢?下面学建站网站就来分享一下实现方法。
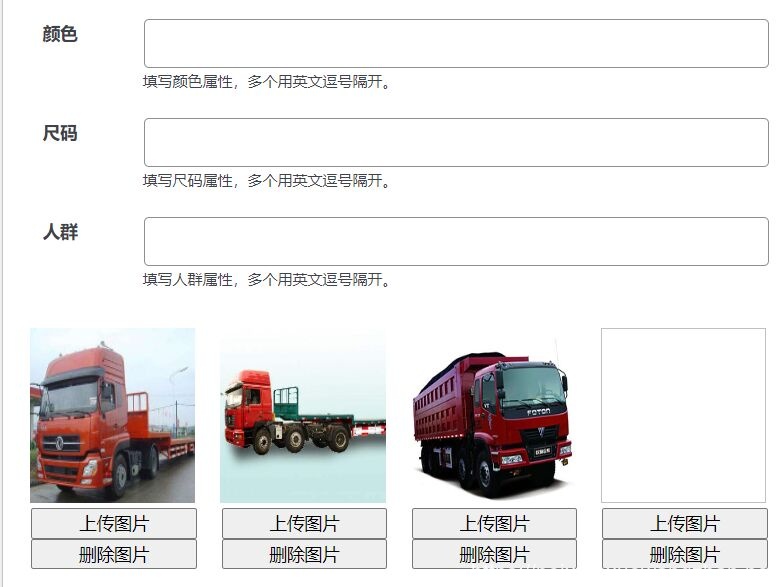
先看下实现后的效果图:

下面是Wordpress后台文章添加自定义字段填写框(带图片上传)实现的代码,将以下的代码放到functions.php里;
//先要在后台创建中/英文参数
$cansuzn=get_option('cansuzn');
$cansuen=get_option('cansuen');
$cansuznarr= $cansuzn ? explode(",", $cansuzn) : array();
$cansuenarr= $cansuen ? explode(",", $cansuen) : array();
$jiagebox = array(
"yxs" => array(
"name" => "yxs",
"title" => "已销售数量"),
"yuanjia" => array(
"name" => "yuanjia",
"title" => "产品原价"),
"xianjia" => array(
"name" => "xianjia",
"title" => "产品现价"),
);
$imgup = array(
"sproimg1" => array(
"name" => "sproimg1",
"title" => "商品图片"),
"sproimg2" => array(
"name" => "sproimg2",
"title" => "商品图片"),
"sproimg3" => array(
"name" => "sproimg3",
"title" => "商品图片"),
"sproimg4" => array(
"name" => "sproimg4",
"title" => "商品图片"),
"sproimg5" => array(
"name" => "sproimg5",
"title" => "商品图片"),
"sproimg6" => array(
"name" => "sproimg6",
"title" => "商品图片"),
);
$new_meta_boxes = array();
$ziduanall = array();
$ziduanls = array();
for($k=0;$k<count($cansuznarr);$k++){
$ziduanls['name']=$cansuenarr[$k];
$ziduanls['title']=$cansuznarr[$k];
$ziduanall[$cansuenarr[$k]] = $ziduanls;
}
$new_meta_boxes = $ziduanall;
$new_meta_boxes = array_merge($jiagebox,$new_meta_boxes);
$new_meta_boxes = array_merge($new_meta_boxes,$imgup);
function new_meta_boxes() {
global $post, $new_meta_boxes;
echo'<style>.metadivs{margin:20px;font-size:14px}.metadivs input{padding:5px;width:500px}.metaspan{display:inline-block;width:80px;vertical-align:middle;font-weight:600}.mzspan{display:inline-block;vertical-align:top;}.imglistsst{width:16%;padding:10px;display:inline-block;}.imglistsst input{width:100%}.imglistsst img{width:100%;height:140px}</style>';
foreach($new_meta_boxes as $meta_box) {
$meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true);
if($meta_box_value == "")
$meta_box_value = $meta_box['std'];
echo'<input type="hidden" name="'.$meta_box['name'].'_noncename" id="'.$meta_box['name'].'_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
if($meta_box['title'] == '商品图片'){
$imgzhi = $meta_box_value ? 'src="'.$meta_box_value.'"' : '';
echo '<div class="imglistsst">
<img class="custom_media_image'.$meta_box["name"].'" '.$imgzhi.' /><br>
<input class="custom_media_url'.$meta_box["name"].'" type="hidden" name="'.$meta_box['name'].'_value" value="'.$meta_box_value.'">
<input type="button" value="上传图片" class="custom_media_upload" id="'.$meta_box["name"].'" />
<input type="button" value="删除图片" class="custom_media_del" id="'.$meta_box["name"].'" />
</div>';
}else{
// 自定义字段标题
echo '<div class="metadivs"><span class="metaspan">'.$meta_box['title'].'</span>';
// 自定义字段输入框
echo '<span class="mzspan"><input type="text" name="'.$meta_box['name'].'_value" value="'.$meta_box_value.'"><br /><span style="font-size:12px">填写'.$meta_box['title'].'属性,多个用英文逗号隔开。</span></span></div>';
}
}
echo '<script>
jQuery(".custom_media_upload").click(function() {
var kid = this.id;
var send_attachment_bkp = wp.media.editor.send.attachment;
wp.media.editor.send.attachment = function(props, attachment) {
jQuery(".custom_media_image"+kid).attr("src", attachment.url);
jQuery(".custom_media_url"+kid).val(attachment.url);
wp.media.editor.send.attachment = send_attachment_bkp;
}
wp.media.editor.open();
return false;
});
jQuery(".custom_media_del").click(function() {
var kid = this.id;
jQuery(".custom_media_image"+kid).attr("src", "");
jQuery(".custom_media_url"+kid).val("");
return false;
});
</script>';
}
function create_meta_box() {
global $theme_name;
if ( function_exists('add_meta_box') ) {
add_meta_box( 'new-meta-boxes', '商品参数填写', 'new_meta_boxes', 'post', 'normal', 'high' );
}
}
function save_postdata( $post_id ) {
global $post, $new_meta_boxes;
foreach($new_meta_boxes as $meta_box) {
if ( !wp_verify_nonce( $_POST[$meta_box['name'].'_noncename'], plugin_basename(__FILE__) )) {
return $post_id;
}
if ( 'page' == $_POST['post_type'] ) {
if ( !current_user_can( 'edit_page', $post_id ))
return $post_id;
}
else {
if ( !current_user_can( 'edit_post', $post_id ))
return $post_id;
}
$data = $_POST[$meta_box['name'].'_value'];
if(get_post_meta($post_id, $meta_box['name'].'_value') == "")
add_post_meta($post_id, $meta_box['name'].'_value', $data, true);
elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true))
update_post_meta($post_id, $meta_box['name'].'_value', $data);
elseif($data == "")
delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true));
}
}
add_action('admin_menu', 'create_meta_box');
add_action('save_post', 'save_postdata');
通过这段代码就可以在后台文章编辑器下面自定义字段填写框了,并且还有图片上传的功能。
