WordPress 网站怎么做会员中心功能
WordPress网站的会员后台与管理员后台默认是一样的,只不过功能少一些而已。但从整体版面上看,Wordpress网站会员后台并不美观,很多站长并不喜欢这样的后台。
那么对于使用WordPress建网站的站长,怎么样开发出一个版面美观的会员中心功能呢?下面学做网站论坛着重介绍一下WordPress 网站怎么做会员中心功能的方法。
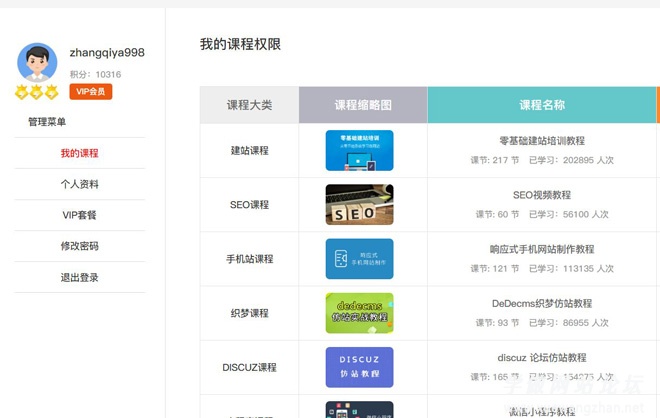
先看一下实现后的Wordpress 网站会员中心。

这样的网站后台主要分为三个部分:一个是用户的个人资料、一个是用户的权限、还有就是用户修改密码和退出登录功能。(如果不想自己开发,可以直接安装WordPress用户注册登录会员中心插件(组件)来轻松实现!)
第一步:按照如何制作网站前台用户登录/注册功能教程给自己的网站制作注册和登录按钮,用于用户在网站前台登录与注册;
第二步:使用Dreamwever 软件新建一个空白的网页,将下面的代码放进行,并保存为page-hycenter.php;
<?php
/*Template Name: 会员中心模板*/
?>
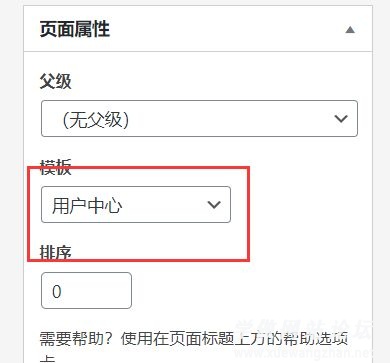
第三步:在网站后台新建一个PAGE页面,然后模板位置选择会员中心模板,这样就可以创建出一个空白的会员中心页面了。将登录注册按钮的链接地址更换为这个地址;

第四步:就是给会员中心页面添加相应的功能了,先添加用户个人资料功能;WordPress程序提供了很多的用户中心调用代码,常见如下:
<?php global $current_user;
get_currentuserinfo();
echo '用户名: ' . $current_user->user_login . "\n";
echo '用户邮箱: ' . $current_user->user_email . "\n";
echo '名字: ' . $current_user->user_firstname . "\n";
echo '姓氏: ' . $current_user->user_lastname . "\n";
echo '公开显示名: ' . $current_user->display_name . "\n";
echo '用户 ID:' . $current_user->ID . "\n";
?>
可以将这些代码分开,与自己的HTML代码结合制作出一个资料表格。如果不懂HTML,就先学习一下HTML入门教程。
第五步:制作会员权限内容。如果你网站有些内容是有会员权限的,然后在后台可以让用户看到他的权限,可以在会员中心页面中添加。
以下是示例代码:(通过判断分类目录允许的用户名进行判断,然后显示不同的内容。这是一个思路,具体写法要根据自己的网站而定)
<?php for($i=0;$i<count($jianzhancatidarr);$i++){?>
<tr>
<?php if($i==0){?><td rowspan="<?php echo count($jianzhancatidarr);?>">建站课程</td><?php }?>
<td>
<a href="<?php echo get_category_link($jianzhancatidarr[$i]);?>" target="_blank" class="kc_list_img">
<img class="lazyload" alt="<?php echo get_cat_name( $jianzhancatidarr[$i] );?>" src="<?php bloginfo('template_directory'); ?>/images/kc/<?php echo $jianzhancatidarr[$i]; ?>.jpg">
</a>
</td>
<td>
<div class="xwz-list-y">
<h6><a href="<?php echo get_category_link($jianzhancatidarr[$i]);?>" target="_blank"><?php echo get_cat_name( $jianzhancatidarr[$i] );?></a></h6>
<span><i>课节: <?php $metaValue = get_terms_meta($jianzhancatidarr[$i], 'cat_shu');echo $metaValue[0];?> 节</i></span>
<span><i>已学习:<?php echo ($metaValue[0]*935+$cat);?> 人次</i></span>
</div>
</td>
<td><span class="kc_price"><?php $metaValue = get_terms_meta($jianzhancatidarr[$i], 'cat_price');echo $kc_price =$metaValue[0] == '免费' ? '免费' : '¥'.$metaValue[0];?></span></td>
<td><?php
$kc_students = get_terms_meta($jianzhancatidarr[$i], 'kc_students');//获取独立的VIP会员
$kc_dengji = get_terms_meta($jianzhancatidarr[$i], 'kc_dengji');//获取当前课程允许的用户组
$kc_dengjiarr = explode(',',$kc_dengji[0]);//转换成数组
if(strpos($kc_students[0],$user_identity) !== false || $metaValue[0] == '免费' || in_array($userhyname,$kc_dengjiarr)){
?>
<img src="<?php bloginfo('template_directory'); ?>/images/right.png">
<?php }else{?>
<a href="https://www.xuewangzhan.com/confirm/?catid=<?php echo $jianzhancatidarr[$i];?>" class="kaitBtn orgbg" target="_blank">立即开通</a>
<?php }?>
第六步:制作修改用户密码和退出登录按钮功能。
修改用户密码需要自己的wordpress网站支持邮件发送,如果不支持可以参考教程:网站如何实现在线发送邮件
然后使用下面的代码来实现修改密码:
<a href="/wp-login.php?action=rp">修改密码</a>
退出登录功能也比较简单,也是通过一个链接来实现的。
<a href="<?php echo wp_logout_url('https://www.xuewangzhan.com/'); ?>" rel="nofollow" >退出登录</a>
通过以上的方法,结合自己使用HTML5+CSS3代码,就可以制作出一个美观的Wordpress 会员中心功能了。
