怎么在网站上VIDEO视频前插入15秒视频广告(带倒计时、关闭功能)
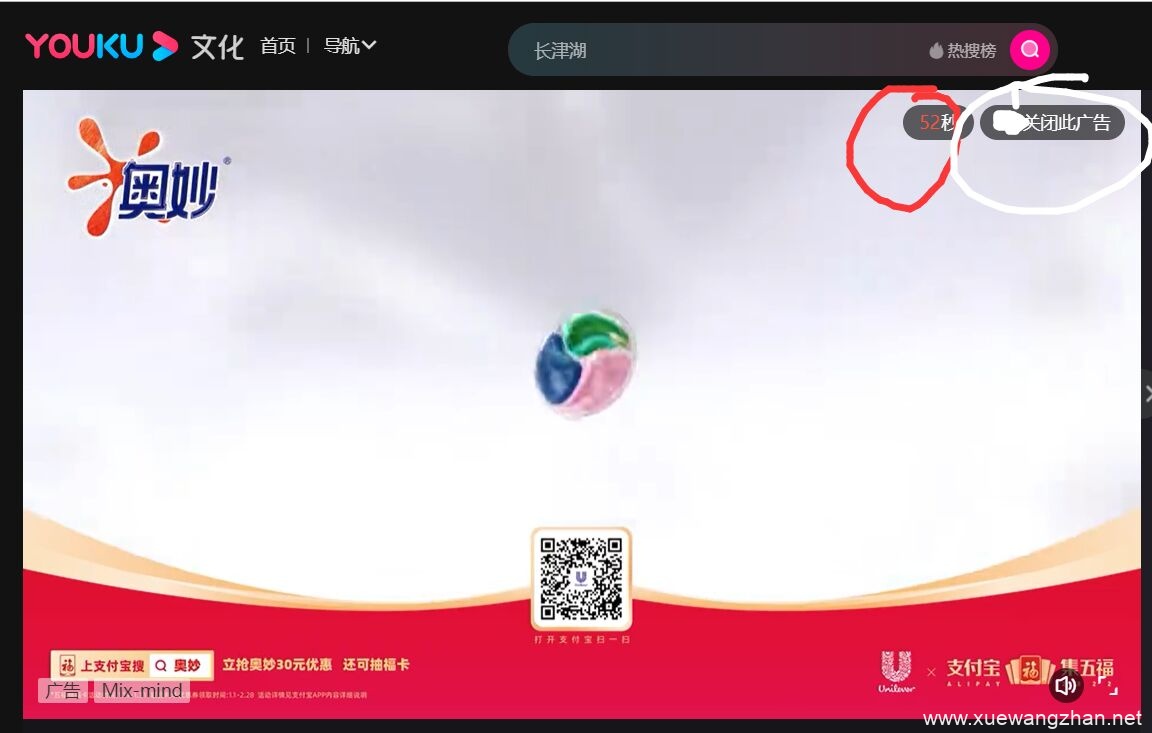
有些学员学习了学做网站论坛的电影网站课程之后,制作了自己的电影网站。想在视频播放前插入自己的广告宣传视频,就是优酷等大型视频网站一样,看视频正片之前,需要先观看广告才可以。效果如下图:

怎么在自己的视频网站上制作这样的功能呢?在视频前插入15秒视频广告,并且带倒计时定时关闭功能呢?下面学做网站论坛将介绍这种功能的制作方法。
在视频前插入15秒视频广告需要用到以下的知识:
- CSS定位
- JQUERY控制视频
- VIDEO播放
方法/步骤
第一步:在自己视频播放器代码上面,加上以下的广告视频播放框,使用VIDEO标签播放,并且设置为自动播放;
<div class="video-ad">
<div class="video-time"><span id="v-tgad">跳过此广告</span><span id="v-djs">15 秒</span></div>
<video autoplay="autoplay" id="Video_play">
<source src="广告视频地址" type="video/mp4" />
您的浏览器不支持VIDEO
</video>
<span id="bfbtn"></span>
</div>
第二步:通过CSS代码控制广告播放框的定位,让广告播放框的位置覆盖原视频播放框,这样,就需要先看完广告后,才能看正片视频了。
.video-time{position:absolute;right:10px;top:10px;z-index:200;}
.video-time span{display:inline-block;height:24px;line-height:24px;color:#f5f5f5;padding:0px 15px;font-size:14px;margin-left:10px;background:#e1dddd85;border-radius:14px;}
#v-tgad{cursor:pointer;display:none;}
.playboxnotice{display:none;}
#Video_play{width:100%;height:100%;background:#000;}
第三步:就是通过JQUERY来监控视频播放状态了,并且显示视频播放完成倒计时。以前当视频播放到5秒后,显示“关闭此广告”按钮;
//使用事件监听方式捕捉事件
videodz.addEventListener("timeupdate",function(){
//用秒数来显示当前播放进度
var timeDisplay = Math.floor(videodz.currentTime);
$("#bfbtn").hide();
$("#v-djs").text((15-timeDisplay)+' 秒');
//以秒为单位 2*60 两分钟
if(timeDisplay>5){
//视频暂停操作
//video.pause()
//手机端视频全屏展示关闭
//this.webkitExitFullScreen();
//去除视频地址src内容
//video.setAttribute("src","");
//将视频隐藏掉
//video.style.display="none";
//提示层显示
$("#v-tgad").show("slow");
}
},false);
由于篇幅限制,JS未全部展现。可以下载VIDEO视频前插入15秒视频广告实例来查看。
通过JQUERY+VIDEO+CSS就可以实现在视频播放前播放自己的广告视频,并且可以播放5秒后,用户可自行关闭广告,以及播放倒计时功能。
