实现WordPress搜索结果关键词飘红
我们使用Wordpress建好了网站,可以在网站上添加搜索功能。这个功能的制作方法,可见教程:如何制作wordpress 网站搜索功能。
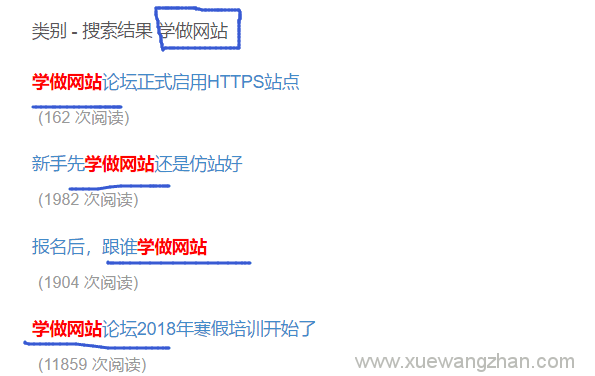
制作的wordpress 网站搜索功能后,搜索结果的颜色都是一样的,我们可以对搜索结果进行改造,实现实现Wordpress搜索结果关键词飘红。效果如下图:

下面学做网站论坛来介绍一下如何制作这样的关键词飘红的搜索页面。
方法/步骤
- 打开自己网站正在使用的Wordpress模板,找到搜索结果模板search.php;(相关知识:wordpress搜索功能(search.php)模板制作)
- 使用DW软件打开search.php,找到循环代码,类似下面这样的:
<?php if(have_posts()): while(have_posts()
- 在循环代码下面,添加以下的代码:
<?php
$s = trim(get_search_query()) ? trim(get_search_query()) : 0;
$title = get_the_title();
//300是摘要字符数,......是结束符号。
$content = mb_strimwidth(strip_tags(apply_filters('the_content', $post->post_content)), 0, 300,"......");
if($s){$keys = explode(" ",$s);
$title = preg_replace('/('.implode('|', $keys) .')/iu','<strong style="color: #953b39;">\0</strong>',$title);
$content = preg_replace('/('.implode('|', $keys) .')/iu','<strong style="color: #953b39;">\0</strong>',$content);
}?> - 将原来调用文章标题的代码,如:
<?php the_title(); ?>
替换为:
<?php echo $title; ?> - 将原来调用内容的代码,替换为以下代码:(如果没有调用内容,可不用替换)
<?php echo $content;?>
- 替换好之后,保存,上传替换原来的search.php。
- 这样,我们在自己的网站搜索时,就会出现搜索结果关键词飘红了。
