网站树状点击展开折叠二级菜单+当前点击后变色
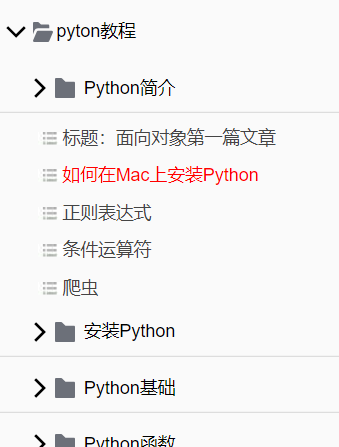
一个客户需要开发这样的网站,左侧菜单是一个点击展开式菜单,默认是收缩的,点击后会展开带下拉子菜单的网站导航。当用户点击某个子菜单时,当前点击的菜单会变成红色。效果如下图:

功能要求:
- 一级菜单下面有多个子菜单;
- PC端点击目录的文章后目录树会自动关闭;
- PC端点击目录中的文章,设置一个颜色,用来区分当前正在阅读的文章;
如果你在做网站时,也需要这样的功能的话,可以使用以下的方法。
第一步:在需要显示这种树状菜单的位置放上以下的代码;
<div class="sidebarleft">
<ul class="cd-accordion-menu animated">
<li class="children">
<input type="checkbox" name ="group-1" id="group-1" checked>
<label for="group-1">pyton教程</label>
<ul>
<li class="cat-item cat-item-ss1">
<input type="checkbox" name ="sub-group-level-ss1" id="sub-group-level-ss1">
<label for="sub-group-level-ss1">> pyton基础</label>
<ul class="children">
<li><a href="#" >什么是pyton</a></li>
<li><a href="#" >怎么写pyton</a></li>
<li><a href="#" >学习pyton要用什么工具</a></li>
</ul>
</li>
<li class="cat-item cat-item-ss2">
<input type="checkbox" name ="sub-group-level-ss2" id="sub-group-level-ss2">
<label for="sub-group-level-ss2">> pyton语法</label>
<ul class="children">
<li><a href="#" >pyton怎么写循环</a></li>
<li><a href="#" >pyton判断怎么写</a></li>
<li><a href="#" >pyton调用语法是什么</a></li>
</ul>
</li>
<li class="cat-item cat-item-ss3">
<input type="checkbox" name ="sub-group-level-ss3" id="sub-group-level-ss3">
<label for="sub-group-level-ss3">> pyton调用</label>
<ul class="children">
<li><a href="#" >pyton怎么写调用</a></li>
<li><a href="#" >pyton调用怎么写</a></li>
<li><a href="#" >pyton调用代码是什么</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
第二步:下载网站树状菜单必需的JS文件与CSS文件;下载地址:https://www.xuewangzhan.com/xiazai/67992.html第三步:在自己的网页上引入树状菜单JS文件与CSS文件;使用以下的代码:
<link rel="stylesheet" href="css.css">
<script type="text/javascript" src="jquery.js"></script>
<script src="main.js"></script>
这样就可以实现这种网站树状点击展开折叠二级菜单+当前点击后变色的效果了。
