jquery实现文字逐条向上无缝滚动(附代码)
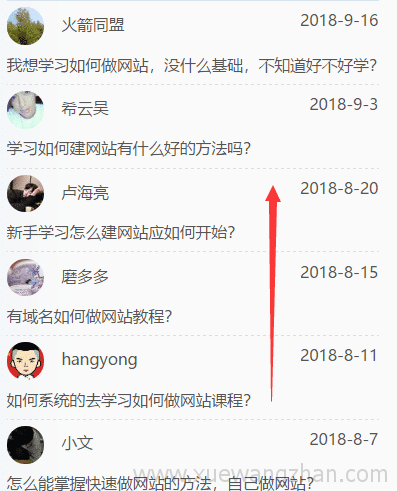
由于网站的篇幅是有限的,如果想在固定的区域内展示更多的内容,滚动展示是一个很好的方法。例如学做网站论坛首页有一个学习问答区,就是使用滚动展示的方式将每一条信息不断的向上一条条滚动。

那么我们在自己学习怎么建网站时,怎么样在自己的网站上制作这样的文字逐条向上无限滚动展示效果呢?下面学做网站论坛就来介绍一下这个文字逐条向上无限滚动特效的制作方法和代码。
HTML代码:
<div id="news-container1">
<ul>
<li>News content1</li>
<li>News content2</li>
<li>News content3</li>
<li>News content4</li>
<li>News content5</li>
</ul>
</div>
<div style="overflow: hidden; position: relative; height: 114px;" id="news-container">
<ul style="position: absolute; margin: 0pt; padding: 0pt; top: 0px;">
<li>
<div> 4) jugbit.com jquery vticker more info more info more info more info more info </div>
</li>
<li>
<div> 1) Lorem ipsum dolor sit amet, porta at, imperdiet id neque. more info </div>
</li>
<li>
<div> 2) Lorem ipsum dolor sit amet, consectetur adipiscing elit. more info </div>
</li>
<li>
<div> 3) Lorem ipsum dolor sit amet more info more info more info more info </div>
</li>
</ul>
</div>
JQUERY代码:
<script src="https://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
<script src="http://www.jq22.com/demo/jQueryTextscrolling20160518/js/jquery.vticker-min.js"></script>
<script type="text/javascript">
$(function(){
$('#news-container').vTicker({
speed: 500,
pause: 2000,
animation: 'fade',
mousePause: false,
showItems: 3
});
});
</script>
通过这二段代码的结合,我们就可以实现文字逐条向上无限滚动的效果。滚动的内容可以根据自己网站需要换成自己的内容。如果想制作图片无逢滚动展示,可以参考:图片无缝滚动代码(鼠标悬停)。
