JQuery实现input点击自动去掉提示文字
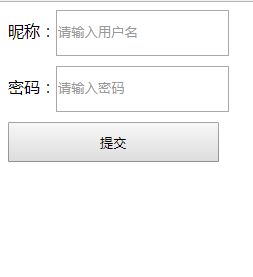
在实现做网站过程中,我们需要经常在自己的网站中添加一个FORM表单。表单里有很多的input输入框,为了用户体验的需要,可以在input框中添加一些提示文字。如下图所示:

下面我们来讲一下如何实现input点击自动去掉文字,并且输入文字时,它的颜色为黑色。
第一步:书写提交表单的HTML代码:
昵称:<input type="text" value="请输入用户名" class="username" onfocus="myclick()"><br/>
密码:<input type="text" value="请输入密码" class="username" ><br/>
<input type="submit" value="提交" >
第二步:给表单的HTML添加一些CSS样式,使用INPUT里的文字的颜色为灰色。
<style>
.username{color:#999;}
input{widht:300px;height:40px;line-height:40px;margin-bottom:10px;}
input[type="submit"]{padding:0 90px;}
</style>
第三步:使用JQUERY实现我们光标点击input输入框时,文字消失。
<script type="text/javascript">
function myclick(){
$("input[type='text']").val("");
$("input[type='text']").removeClass("username");
}
</script>
Jquery代码解释:
$("input[type='text']").val("");
通过val()方法设置input里的value值,当光标点击时为空;
$("input[type='text']").removeClass("username");
通过removeClass()方法来删除class类username。
以上是我们在自己建网站时,通过JQUERY实现input点击文字消失的方法,在我们制作网站的注册登录功能时,很实用。(相关知识:如何制作WP网站的登录功能,注册功能)
