DW如何新建HTML网页
以下为学做网站论坛关于“DW如何新建HTML网页”讲解视频教程。
选择课程播放速度:
DW新建HTML网页步骤
- 打开DW软件

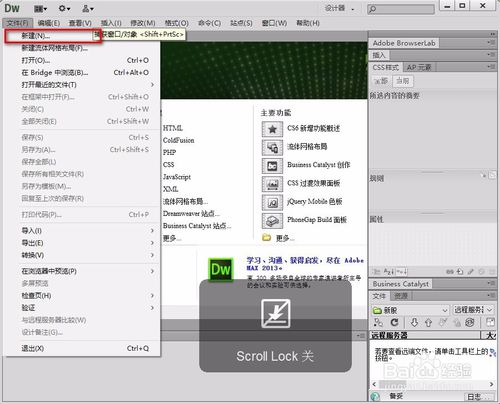
- 新建HTML有两种方法第1种,使用快捷键“Ctrl N”,新建网页选项卡。第2种,点击软件左上角“文件”,再选择“新建”

- 弹出“新建文档”选项卡,选择好后创建点击“空白页”,再选择“页面类型”的“HTML”,再选择“布局”的“五”,最后点击“创建”。

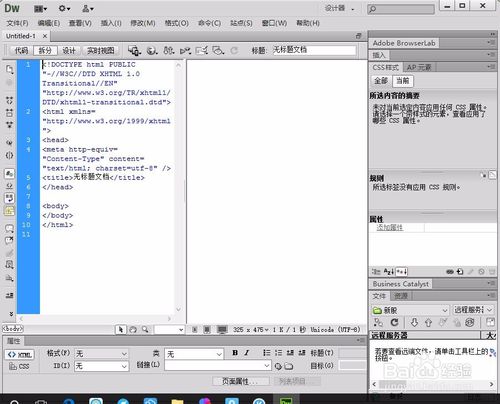
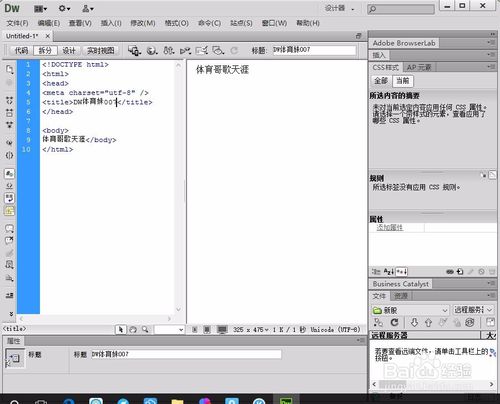
- 新建好特别基础特别标准的HTML“拆分”

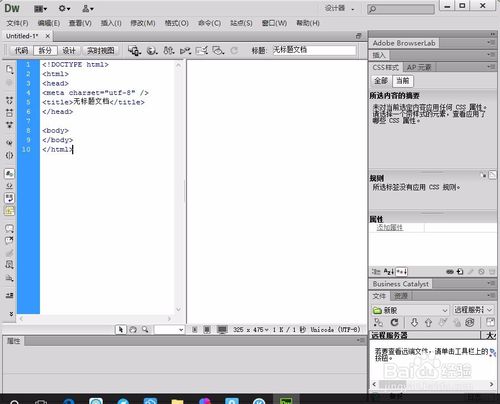
- 优化简化基础HTML代码(此步骤可以省略)简化后HTML结构截图

- 更改title标题标签,body内添加内容修改添加内容后完整HTML代码

- 浏览器中测试,先保存新建的HTML,便于测试,
