CSS选择器类型和样式有哪些
以下为学做网站论坛关于“CSS选择器类型和样式有哪些”讲解视频教程。
欢迎大家学习学做网站论坛的CSS视频教程,这节课程我们讲一下CSS选择器类型和样式。
什么是CSS选择器
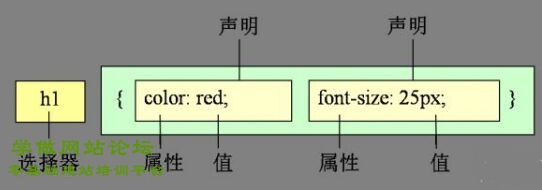
每一条css样式定义由两部分组成,形式如下: 选择器{样式} 在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。

CSS选择器类型
- ◆标签名选择器,如:p{},即直接使用HTML标签作为选择器。
- ◆类选择器,如.polaris{}。
- ◆ID选择器,如#polaris{}。
注意,ID选择器跟类选择器有很大的不同:一个页面内不能出现相同的ID;再就是ID也是后台开发人员会经常用的,所以前端开发人员应该尽量少的使用。
