CSS3 float浮动属性
以下为学做网站论坛关于“CSS3 float浮动属性”讲解视频教程。
选择课程播放速度:
CSS3浮动属性用于控制区块的横排的属性。
左浮动:div{float:left;}
右浮动:div{float:right;}
清除浮动 <div style="clear:both;"></div>
float属性:定义元素朝哪个方向浮动。
1. 页面布局方式:介绍文档流、浮动层以及float属性。
2. float:left :介绍float为 left 时的布局方式。
3. float:right :介绍float为 right 时的布局方式。
4. 相邻元素含有float属性:介绍相邻元素含有float属性时的布局方式。
1. 页面布局方式
页面布局方式,主要包含:文档流、浮动层、float属性。
1.1 文档流
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
1.2 浮动层
浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。
而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。内联元素:有空隙就插入。
1.3 float 属性介绍
① left :元素向左浮动。
② right :元素向右浮动。
③ none :默认值。
④ inherit :从父元素继承float属性。
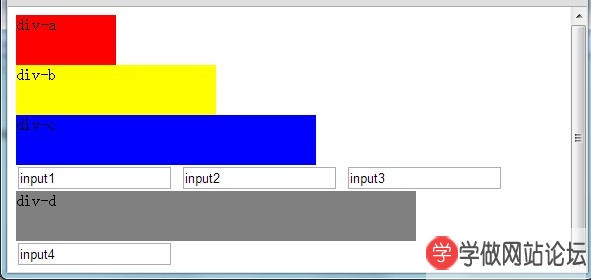
1.4 示例